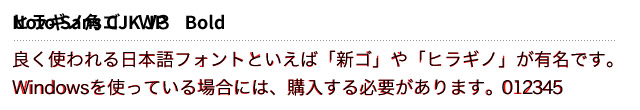
「ヒラギノ角ゴ」にソックリ!無料で使えるOpen Type フォント「Noto Sans JP」
- WEB
- 投稿者:WEB上手 | 2016年8月12日
この記事を簡単に書くと…
- 「ヒラギノ角ゴ」フォントにそっくりで無料で利用することができる
- ウェイト(太さ)も7種類も用意されているので、とても使いやすい
- WEBフォントも用意されているので色々なWEBサイトで利用可能

良く使われる日本語フォントといえば「新ゴ」や「ヒラギノ」が有名ですね。
「ヒラギノ」フォントはMacの基本的なフォントですので、Macを使っていれば無料で使うことができますが、Windowsを使っている場合には、購入する必要があります。
「新ゴ」や「ヒラギノ」のフォントは購入すると高いんですよね。。。
それぞれ、数万円は軽くかかります。
しかし、今回紹介する「ヒラギノ角ゴ」フォントにそっくりな「Noto Sans JP」は、個人利用・商用利用に関わらず、無料で利用することができる日本語のフリーフォントなのです!
無料のWEBフォントとしても利用可能
「Noto Sans JP」はGoogleとAdobeが共同開発したフォントのようです。
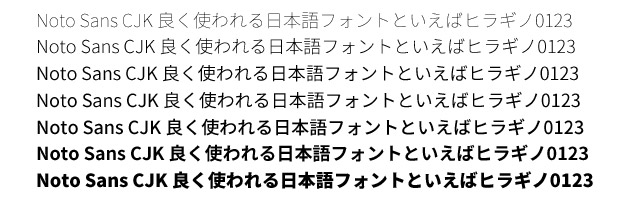
それが無料で使えるなんてすごいですね。ウェイト(太さ)も7種類も用意されています。
しかもGoogle のWEBフォントとして利用できるので、文字を画像として書き出さなくても、WEBサイトで動的に綺麗なフォント(Noto Sans JP)を表示することができます。
日本語のWEBフォントで無料で使えるなんて。。。
CSSで以下のようにFONTファイルを読み込みます。
@import url(‘https://fonts.googleapis.com/css?family=Noto+Sans+JP&subset=japanese’);
または
<link href=”https://fonts.googleapis.com/css?family=Noto+Sans+JP&subset=japanese” rel=”stylesheet”>
そして、フォントを適用させたい箇所にCSSで以下のように記述してあげます。
font-family: ‘Noto Sans JP’, sans-serif;
これで、フォントを「Noto Sans JP」にすることができるようになります。
また、試験的な運用段階ではありますが、「Noto Sans JP」以外にも、丸ゴシック体や明朝体などの日本語フォントも、WEBフォントとして提供されています。以下のGoogleの「早期アクセス」ページで、フォントの見本やCSSの指定の仕方等が掲載されています。
(2018年10月12日 追記)
数か月前より、日本語のフォントが正式に公開されていました。今後、早期アクセスで提供されていたURLは使えなくなる可能性がありますので、早期アクセスを利用していた方は、正式版のURLに変更することをお勧め致します。
・Google Fonts (公式サイト)
https://fonts.google.com/?subset=japanese
Google FontsのWEBフォント利用手順
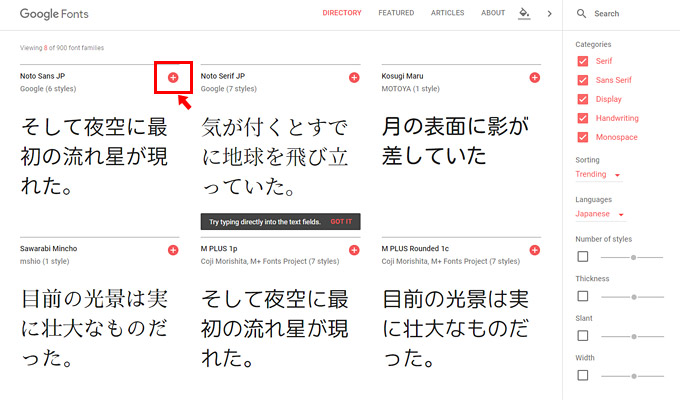
Google Fontsのサイトは、IEなどの古いブラウザには対応していないので、Google Chromeなど、最新のブラウザでアクセスします。Google Fontsのサイトにアクセスしたら、WEBフォントとして利用したいフォントの右横にある「+」アイコンをクリックします。

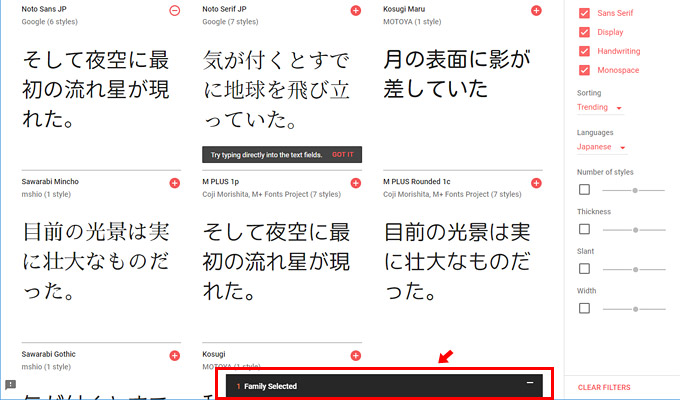
すると、ブラウザの下部に「1 Family Selected」と書かれたタブが表示されます。使いたいフォントを全て選択し終わったら、タブをクリックします。

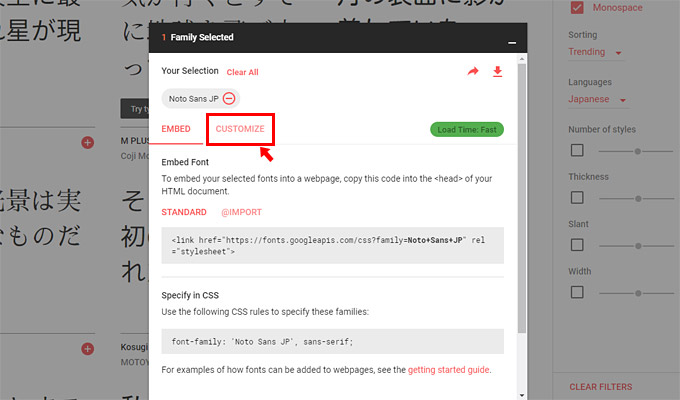
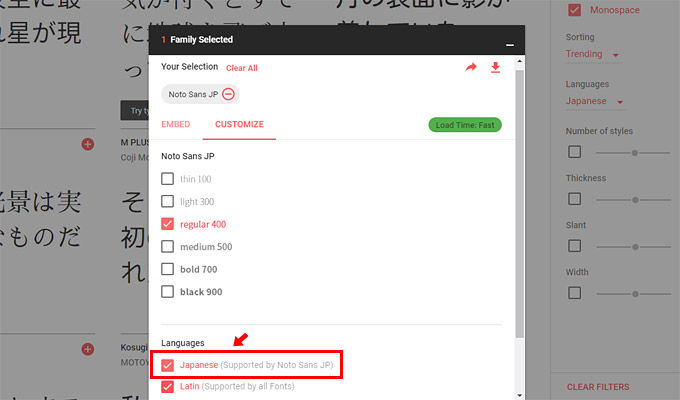
このままコードをソースに貼り付けても、日本語が表示されません。日本語が表示されるように設定を変更しなければならない為、「CUSTOMIZE」をクリックします。

CUSTOMIZEの画面で、利用したいフォントのウェイト(太さ)などを指定できます。今回は日本語を表示できるようにしたいので、「Languages」の項目の「Japanese」にチェックを入れます。

これで準備は完了です。
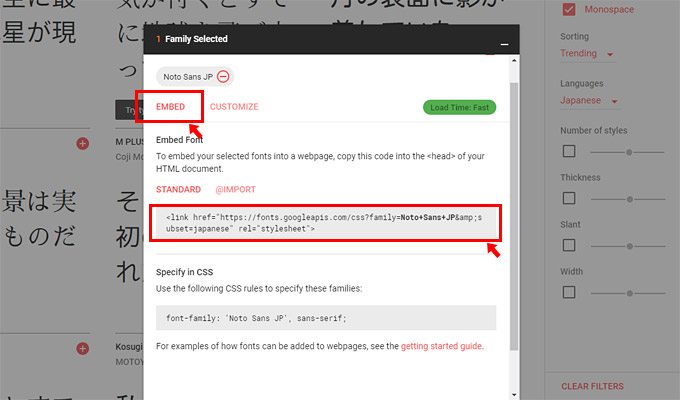
再び「EMBED」の画面へ戻り、「STANDARD」に書かれているコードを、HTMLへ貼り付ければ、WEBフォントが使えるようになります。

「Noto Sans CJK JP」のダウンロード手順
フォントのダウンロードは以下のGoogleのサイトからダウンロードできます。
・Noto Sans CJK
https://www.google.com/get/noto/help/cjk/
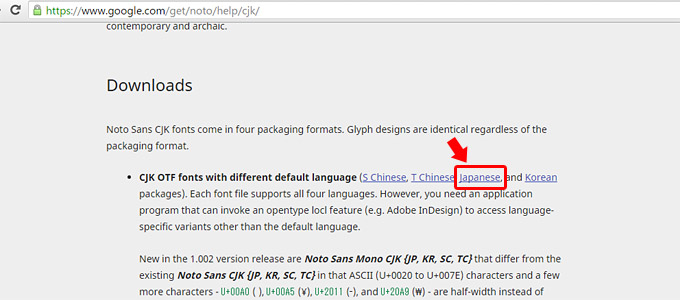
アクセスすると、上の方に「Download」という項目がありますので、「Japanese」という文字をクリックすると、オープンタイプのフォントをダウンロードすることができます。

フォントのダウンロードが完了したら、フォントをインストールします。
Windowsの場合はダウンロードしたオープンタイプのファイルを、WindowsのFontsフォルダにドラッグ&ドロップすればインストール完了です。
「ヒラギノ角ゴ」にかなり似ている
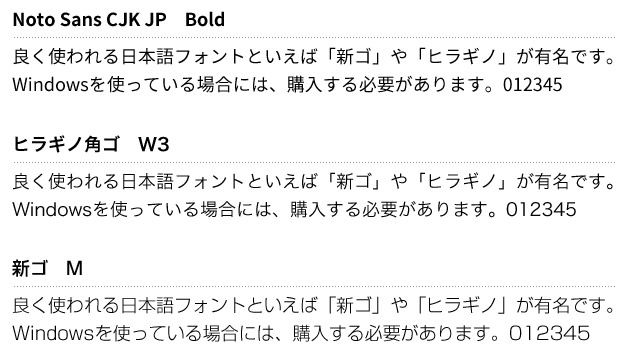
「Noto Sans CJK JP」を「新ゴ」や「ヒラギノ」と比較してみました。

「ヒラギノ角ゴ」にかなり似ていますよね。
試しに重ねてみました!

ほとんど同じですね(^^)
作っている会社が異なるのに、ここまで同じで良いのでしょうか(笑)
とはいえ、Windowsでも無料でヒラギノフォントのような、綺麗なフォントが使えるのは、嬉しいですね。
しかもパソコンにフォントが入っていなくても、無料でWEBフォントとして表示できるようになっているなんて、すごいと思います。
日本語なので、どうしてもファイルサイズが大きくなってしまいますが、色々なサイトで使われることで、キャッシュされますので、早く普及してくれると良いですね!
・Noto Sans CJK
https://www.google.com/get/noto/help/cjk/













無料とかフリーと言うことを煽りすぎない方がいいと思います。
そもそもその文字を作ってる人がいるんだから「無料!フリー!凄い!」って言うんだったら自分の仕事も無料でしなさいって言いたくなる。
クリエイティブな仕事に「無料はいかん」とか「安すぎる」と言うのならキチンとフォントも買って「文字を作る人」を支えるべきだと思う
コメントいただきましてありがとうございます。
まずは「無料(フリー)」で利用してもらって「有料」のものにつなげる、というのは立派なビジネスモデルなのではないでしょうか。
「無料」だけで利用するユーザー層もあれば、「有料」を利用するユーザー層もいる。むしろ「無料」や「フリー」で広げて(宣伝して)もらえるのは、それを創った人にとっては嬉しいことだと思います。
「無料!フリー!凄い!」って言うんだったら自分の仕事も無料でしなさいって言いたくなる。←意味がわかりません。そもそも収入がほしいなら本人が有償で公開していますよね?w
NotoSansCJKjpはヒラギノ角ゴだとWなに相当の文字サイズになりますでしょうか?
W3以外のサイズ比較もしていただければ非常にありがたいのですが
特にNotoSansJP-BlackがW8相当かW9相当か知りたいのですが
ヒラギノ角ゴを持っていないためご教授いただければありがたいです。
コメントいただきましてありがとうございます。
時間があれば、ウェイトの比較も出来れば掲載させていただきます。
また、NotoSansJP-Blackに関しましては、ヒラギノ角ゴのW8相当が一番近いかと思われます。ヒラギノフォントの公式サイトに掲載されているフォントサンプルで比較すると、確認できるのではないでしょうか。
http://www.screen-hiragino.jp/lineup/hirg/
返信ありがとうございます。
こちらでも画面上で確認してW8が一番近いかとは思っているのですが
どの程度違いがあるのか詳しくわかればと思い書き込みさせていただきました。
後ほどで構いませんので比較いただければ幸いです。
フォントが売れるか売れないか、その価値があるのかはスタンダードになっているかどうかなのです。
制作会社、印刷所やメディアなどで共有し文字詰め情報など間違いがなく出力できるのか、それがフォントの価値です。
フォントを無料で配るのはスタンダードになりたい、その為なのです。