WordPressのウィジェットでHTMLやJavaScriptの記述なら「カスタム HTML」
- WordPress
- 投稿者:WEB上手 | 2018年5月8日
この記事を簡単に書くと…
- 新しいテキストウィジェットは余計なタグが追加されたりして不便
- ビジュアルエディタを無効にしなくても「カスタム HTML ウィジェット」で解決
- 構文チェックやタグの色分け、開始タグと終了タグの対応関係まで教えてくれる

WordPressの「テキスト」ウィジェットですが、バージョン4.8以降から「ビジュアルエディタ」が使えるようになりました。HTMLなどのタグが分からないユーザーには、とても良い機能なのですが、<p>や<br>タグなどが勝手に追加されてしまったり、JavaScriptの記述が消えてしまったり、HTMLタグを直接記述するユーザーにとっては、とても不便なものでした。
もちろん、直接HTMLを記述する「テキストモード」に切り替えられるのですが、ウィジェットページを開いた時には、必ず「ビジュアルエディタ」の状態で開いてしまうのです。その為、必ず余計な<p>や<br>タグが追加されてしまったり、JavaScriptの記述は消えてしまいます。
そこで、今までは「Add Paragraphs Option to Text Widget」などのプラグインを使ったり、functions.phpを編集して、「テキスト」ウィジェットのビジュアルエディタを、無効化することで対処できました。
ところがWordPressのバージョン4.8.1からは「カスタムHTML」というウィジェットが追加されたことにより、こちらのウィジェットを使うことで、テキストウィジェットの問題は解決されました!この「カスタムHTML」の存在を知らないユーザーも多いのではないでしょうか。ということで、今回は「カスタムHTML」ウィジェットを紹介します。
カスタム HTML ウィジェットを使えば解決
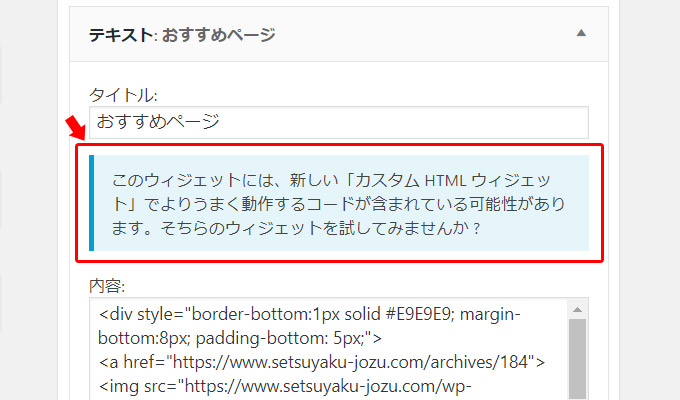
WordPressを4.8以前から使っていた場合、ある時からテキストウィジェットに以下のような記述が表示されるようになりました。
このウィジェットには、新しい「カスタム HTML ウィジェット」でよりうまく動作するコードが含まれている可能性があります。そちらのウィジェットを試してみませんか?

私は、このメッセージは、旧テキストウィジェットを使っているユーザーに対して、“使いづらくなった” 新しいテキストウィジェットへの乗り換えを促しているメッセージかと思っていました。
新しいテキストウィジェットは、ビジュアルエディタがデフォルトになってしまうので、なるべく旧ウィジェットを使いたかったのです。とはいえ、新しくテキストウィジェットを追加すると、もう旧テキストエディタが使えない為、とても不便を感じていました。
ところが、このメッセージは「カスタムHTML」が追加されたことに対するメッセージだったのです!つまり、HTMLやJavaScriptを直接記述したい場合には「カスタムHTML」を使い、HTMLが分からないユーザーやテキストだけを記述したい時には「テキスト」ウィジェットを使う、というような使い分けができるようになったのです。
構文チェックやタグの対応関係も教えてくれる
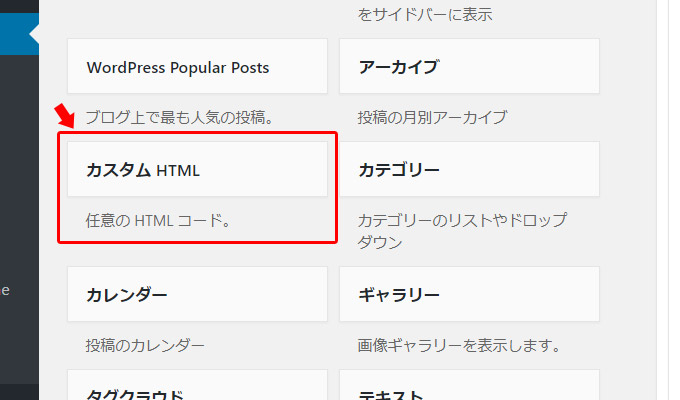
こちらが「カスタム HTML ウィジェット」になります。

ウィジェットエリアにHTMLやJavaScriptなどを記述したい時には、こちらのウィジェットを使うようにしましょう。Googleのアドセンスコードや、JavaScriptの記述をしたい時には、まさにうってつけかと思います。
しかも、この「カスタム HTML ウィジェット」は、行数が書かれていたり、構文をチェックしてくれたり、タグなどの色分けがされていたり、タグの開始タグと終了タグの対応関係を教えてくれたりする機能が備わっているのです!これでタグの閉じ忘れなども防げますね。

まとめ
毎日のようにWordPressを使っていますが、「カスタム HTML ウィジェット」の存在には、なかなか気が付きませんでした(^^; WordPressは常に進化しているので、今後も楽しみですね。













コメントする