WordPressで簡単にWebP対応をする手順やブラウザの対応状況
この記事を簡単に書くと…
- 2020年9月にSafariがWebPに対応したことで普及に加速
- サイトの軽量化はユーザーの為にもなり、SEOの一つの指標にもなっている
- WebPに対応しているブラウザのみWebP画像を表示させる手法が最良

次世代画像フォーマットの「WebP(ウェッピー)」が、ついにSafariに対応(2020年9月)しました。これで、IE以外の主要なブラウザには対応することになります。WebPにすることで画像の容量を20~30%小さく出来るということなのですが、私が使っている限りでは70%近くは容量を削減できます。
SEOをする上でも、サイトの軽量化は一つの指標となっており、Googleの「Page Speed Insights」で分析をすると、「次世代フォーマットでの画像の配信」は項目の一つとなっています。とはいえ、今までJPEGで公開してきた記事をWEBPに変更するのは大変ですし、まだSafariも対応したばかりで、対応していないブラウザを使っているユーザーは多くいます。
その為、WebPに対応しているブラウザで閲覧した場合にはWebPの画像を表示して、WebPに対応していないブラウザで閲覧した場合には、JPEGやPNGなどで表示する、という手法がおすすめです。これにより、画像を多く使っているサイトでは、「Page Speed Insights」のスコアが10近く改善されることにも繋がります。
WordPressを使っている場合には、画像を最適化してくれるプラグイン「EWWW Image Optimizer」で、簡単にWebP対応するサイトにすることが可能です。今回は、その手順を紹介します。
目次
EWWW Image Optimizerの設定を変更する
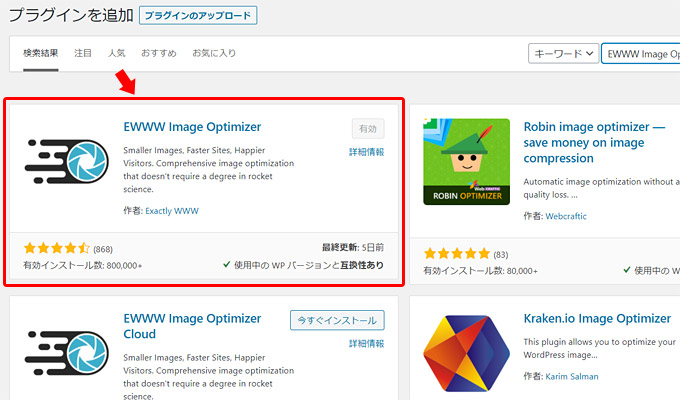
まず、画像を最適化してくれるプラグイン「EWWW Image Optimizer」を使っていない場合には、プラグインの新規追加より検索して、プラグインをインストールしましょう。

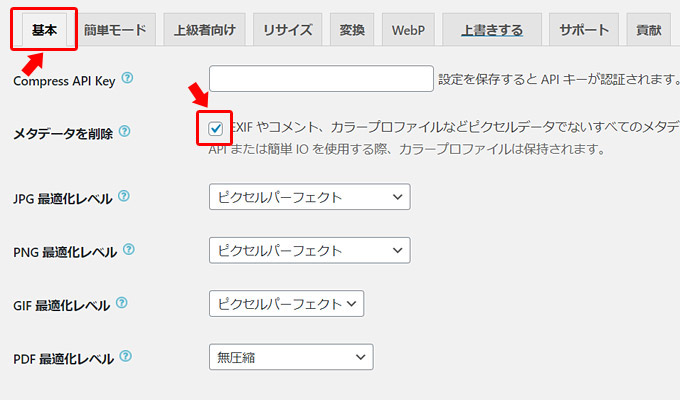
左メニューの「設定」から「EWWW Image Optimizer」の設定画面に入ります。まずは「基本」タブの「メタデータを削除」にチェックを入れます。これにより、画像に付与されている、カメラの情報や位置情報ななどの必要のない情報が削除されます。

次に「WebP」タブに切り替え「WebP変換」にチェックを入れます。これにより、JPEG画像を最適化して保存しつつ、WebP画像も保存してくれます。例えば「example.jpg」という画像は「example.jpg.webp」という名称で保存されます。GIF画像は有料版でしか対応していません。

過去の記事のWebP画像を一括生成
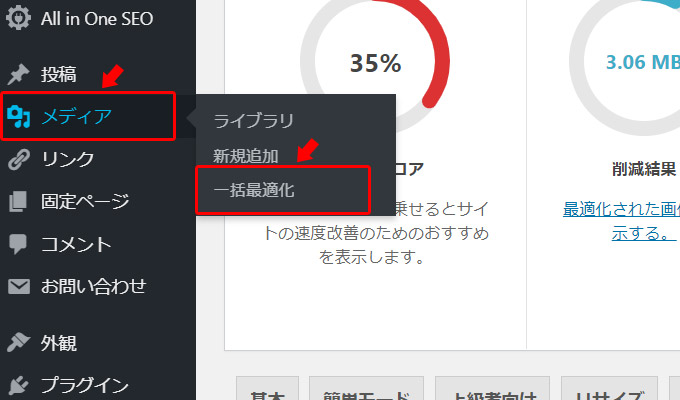
これで、今後投稿する際には、WebP画像も生成されるようになります。ただ、今までに投稿した記事に関しては、WebP画像が生成されないので、一括生成する必要があります。左メニューの「メディア」から「一括最適化」をクリックします。

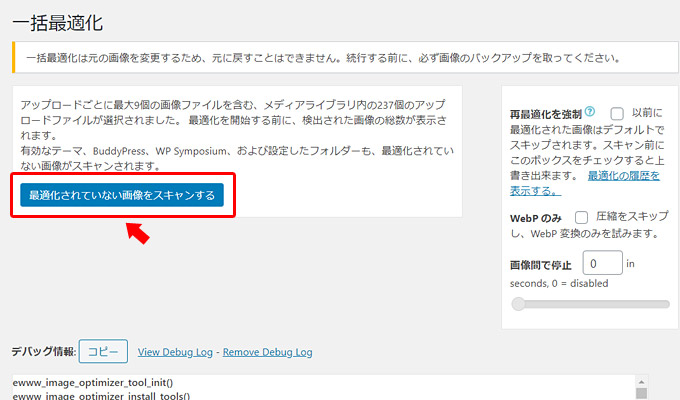
「一括最適化」のページが表示されますので、今回、初めて「EWWW Image Optimizer」を使う場合には、そのまま「最適化されていない画像をスキャンする」をクリックします。これで自動的に過去に投稿された記事の画像が最適化され、WebP画像も生成されます。

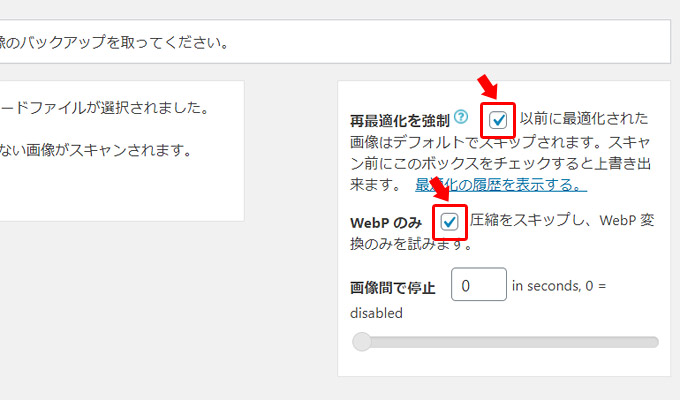
もし、既に「EWWW Image Optimizer」を使っていて、画像を最適化してある場合には、全ての画像がスキップされてしまい、WebP画像も生成することができません。その場合には、ページ右側にある「再最適化を強制」にチェックを入れて「WebPのみ」にチェックを入れます。
これにより、画像の最適化(圧縮)は行わずに、WebP画像の生成だけが実行されます。

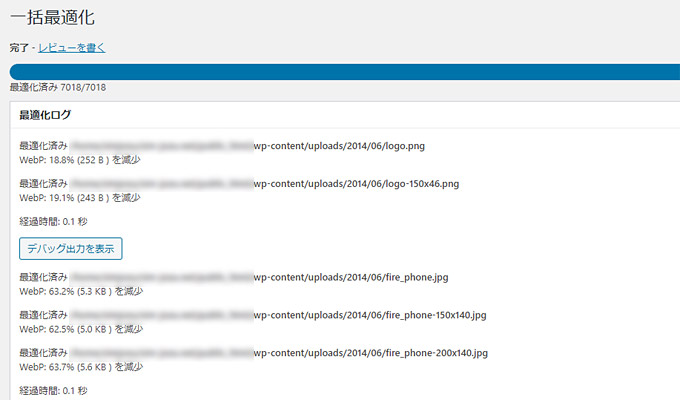
スキャンをすると、対象の画像の点数が表示されますので「〇〇点の画像を最適化」をクリックして、最適化およびWebP画像の生成を開始します。以下のように最適化が実行されますので、終わるまで待ちましょう。

「.htaccess」で対応ブラウザのみWebP画像を表示
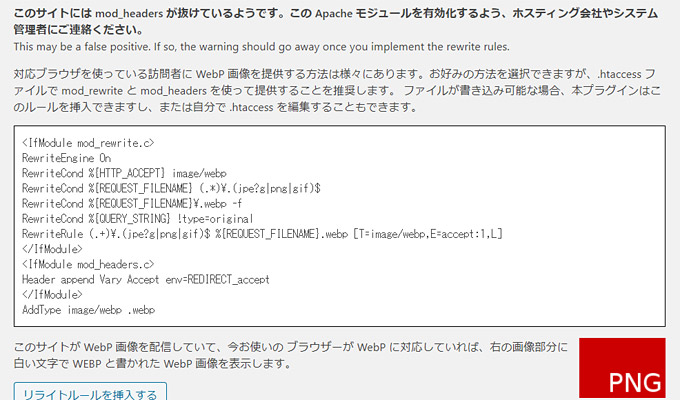
最後に、対応しているブラウザのみWebP画像が表示されるように、「.htaccess」を修正します。「EWWW Image Optimizer」の設定画面の「基本」タブの下の方に、追加する為の記述が書かれていますので、その記述をコピーして「.htaccess」の上の方に貼り付けます。

「.htaccess」への貼り付けが正常に完了すると、その下の「PNG」と書かれている赤色のアイコンが、「WebP」と書かれた緑色のアイコンに変わります。これで、WebP対応の完了です。

ブラウザでの動作確認
この方法でWebP対応をすると、headerのacceptでWebP対応の確認を行っている為、「名前を付けて保存」をすると、JPEGの画像がダウンロードされてしまいます。

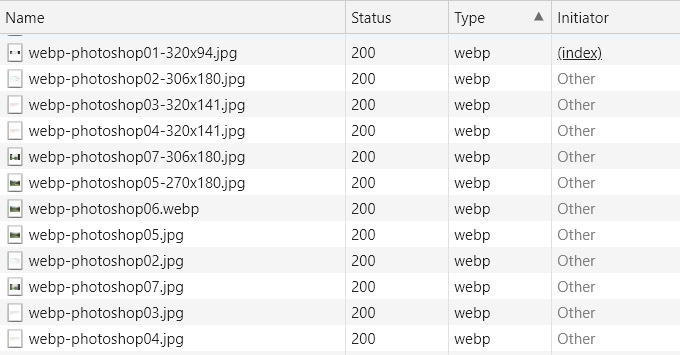
.htaccessにより画像が書き換えられている為、JPEGの画像がリクエストされていますが、ブラウザが対応している場合には、WebPの画像が表示されています。ChromeのDevToolsで確認すると、それを確認することが出来ます。

WebP(ウェッピー)とは
WebPはGoogleが開発をしている、次世代の画像フォーマットになります。非可逆圧縮と可逆圧縮の両方に対応しており、現在、主流となっているJPEGやPNG、GIFのフォーマットから置き換えられることが予想されます。JPEGやPNGに比べると20~30%近く、容量が軽くなるとされていますが、私が使っている限りでは、平均して70%近くの容量が削減されています。ファイルの拡張子は「.webp」になります。
WebPに変換するツール
Googleがドラッグ&ドロップで、画像をWebPに変換できるツールを用意しています。
・Squush
https://squoosh.app/
WEB制作で一般的に使われているPhotoShopでも、公式でWebPに対応はされていないのですが、Googleが専用のプラグイン「WebPShop」を提供しています。これにより、他の形式の画像と同じように、PhotoShopでWebP形式の画像を開いたり書き出したりすることができるようになっています。
>> PhotoshopでWebP形式の画像を扱えるようにする手順
・WebPShop(WebP公式サイト)
https://developers.google.com/speed/webp/docs/webpshop
WebPの対応ブラウザ
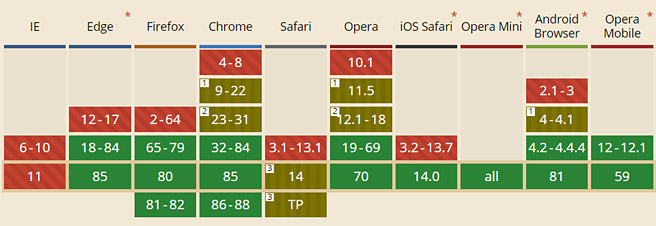
WebPは、2020年9月からSafariにも対応され、IE以外の全ブラウザで対応することになりました。ただ、正確にはiOS版のSafariには対応したのですが、MacOS版(デスクトップ)のSafariには、まだ正式に対応はしていないようです。次期バージョンの「Big Sur」から対応するようですね。

・Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com/webp
まとめ
今まで、JPEG画像が20年以上使われてきましたが、主要なブラウザがWebPに対応したことで、いよいよ今後はJPEGに代わってWebPが使われるのではないでしょうか。次世代フォーマットには、iPhoneの写真フォーマットで使われている「HEIF」が有力かと思っていましたが、こちらはライセンス料の関係で普及が進んでいないようですね。
>> 「HEIF(ヒーフ)」のブラウザやPhotoshop等の対応状況は?
WordPressのプラグインを使わなくても、WebP画像を用意して「.htaccess」に同様の記述をすれば、WebP対応をすることは可能です。他にも<picture>タグを使って、対応しているブラウザだけWebPを表示させることも可能ですが、過去の記事に関しては記述を変更しなければなりません。
プラグインで、JavaScripを使って<picture>タグに置き換えてくれるものもありますが、わざわざJavaScriptを使って画像を表示させるのはイマイチな方法かと思います。その為、現時点では「.htaccess」でのWebP対応がベストではないでしょうか。













コメントする