Twitterの電話番号が登録できない?!「WP to Twitter」設定手順
Twitterを使っていますか?
WordPressでは、記事を投稿すると自動でTwitterにツイートしてくれる「WP to Twitter」というプラグインがあります。これを使えば、記事を投稿した後に、わざわざ自分でツイートする必要がなくなります。
ただ、この「WP to Twitter」は、セキュリティが厳しくなり、登録が少々難しくなっているので、登録の流れを紹介したいと思います。
目次
まずは「WP to Twitter」のインストール

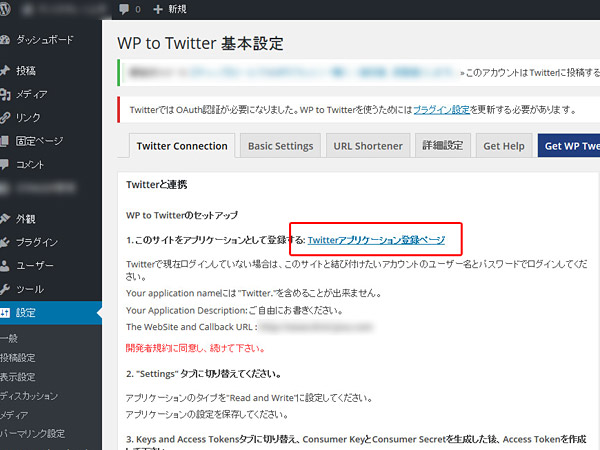
WP to Twitterをプラグインの新規追加でインストールして、設定画面に入ると上記のような画面になります。この段階では、まだ自動でツイートされない状態です。まずは「Twitterアプリケーション」に登録して、WP to Twitterと連携させる必要があります。赤枠の「Twitterアプリケーション登録ページ」をクリックします。
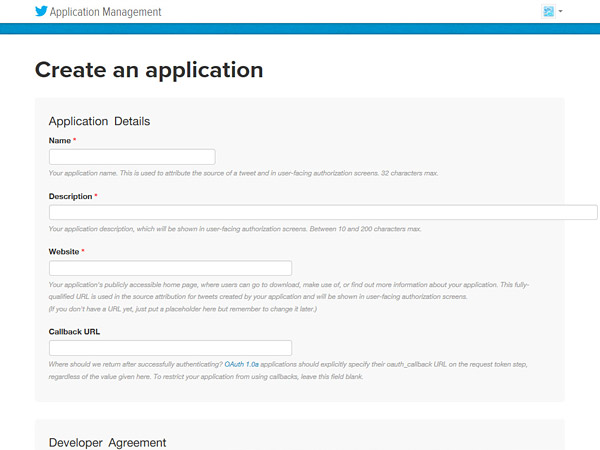
すると、以下のような英語のページが表示されます。

「Name」には任意の名前。
「Description」には任意の紹介文章。
「Website」にはWordPressのブログのアドレス。
「Callback URL」は入力しなくても大丈夫ですが、「Website」と同じアドレスを入れておきます。
ただ、ここで入力して進もうとすると、以下のようなエラーが表示される場合があります。
Error
You must add your mobile phone to your Twitter profile before creating an application.
Twitterのアカウントで、モバイル認証をしていないと、このようなエラーが表示されます。以前は必要なかったのですが、いつからかセキュリティの関係で必要になってようです。
Twitterで携帯電話番号登録
というわけで、Twitterのアカウントに携帯電話の番号を登録しましょう。
Twitterの管理画面にログインします。
・Twitterログイン画面
https://twitter.com/login
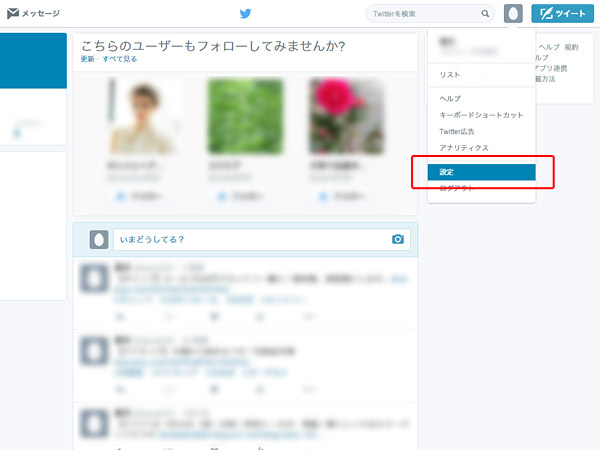
ログインすると以下のような画面になります。

ページ右上のプロフィールアイコンにカーソルを合わせるとメニューが表示されるので、その中から「設定」をクリックします。

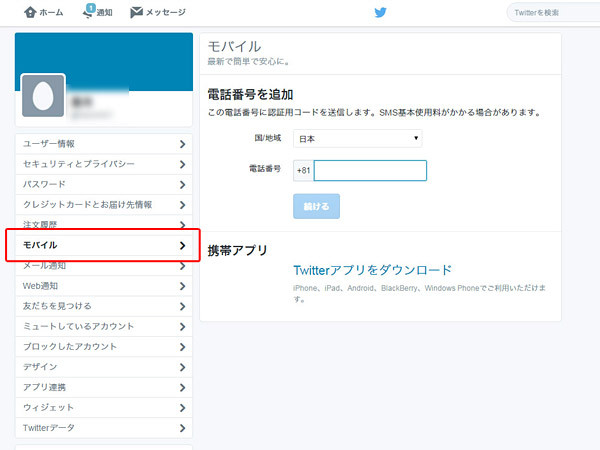
左メニューの「モバイル」をクリックすると、携帯電話番号の登録画面になります。ショートメール(SMS)による認証が必要になるので、固定電話では登録出来ません。ここで電話番号を入力するのですが、こちらも癖があります。
電話番号を登録できませんでした。再度お試しください。
このようなエラーが表示されることがあります。
以下のように、ハイフンを入れないで入力するとエラーが表示されることがあります。
「090○○○○○○○」
他にも、Twitterのバグのようで、以下のように最初の 0 を省いて入力しないと、登録出来なかったりします。Googleでも「Twitter 電話番号 登録できない」で、よく検索されているようです。これは分からないですよね。。。(^^;
「090-○○○-○○○○」→「90-○○○-○○○○」
携帯電話の迷惑メール対策(設定)にも注意
また、無事に登録されて、認証コードが送信されても、携帯電話にショートメールが届かないことがあります。認証コードに書かれているコードを入力しないと、正式に登録が完了されません。
この原因としては、携帯電話の迷惑メール対策が影響している可能性があります。迷惑メール設定で、「ショートメールを受け取らない」ような設定にしていませんか?またはSoftBankやY!mobileの場合、「海外からのショートメールを受け取らない」という設定になっています。
今回のTwitterの認証コードのショートメールは、海外から届くものなので、こちらの設定を変更しないと受け取ることができないのです。
ご契約の携帯電話の迷惑メール設定画面(My DocomoやMy SoftBank、My Ymobileなど)から、設定を変更しましょう。一度、認証コードを受け取ったら、設定は元に戻しても大丈夫です。
アクセストークンなどの情報を取得
携帯電話番号の登録が完了したら、いよいよ完了間近です!
一番最初の「Twitterアプリケーション登録ページ(Create an application)」の画面に戻って、サイトの情報を登録しましょう。
ここで進もうと思っても、変わらず先ほどと同じエラーが表示されたりしませんか?
そんな時は落ち着いてTwitterのアカウントを見直してみましょう。もしかすると、別のアカウントでTwitterにログインしているかもしれません。
もう一度、自分のアカウントでログインしなおせば大丈夫です。

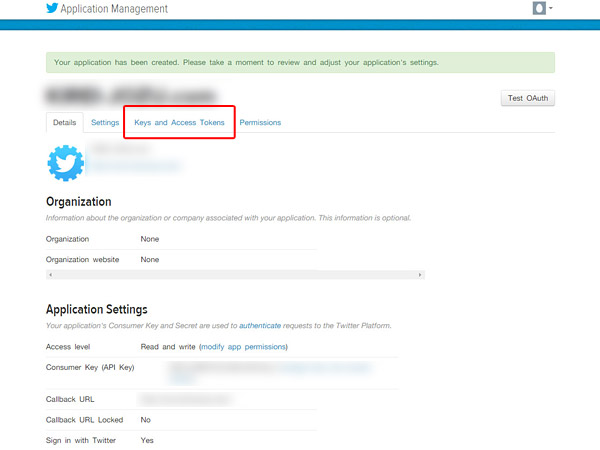
これで、無事にアプリケーションマネージメントに登録が完了しました。
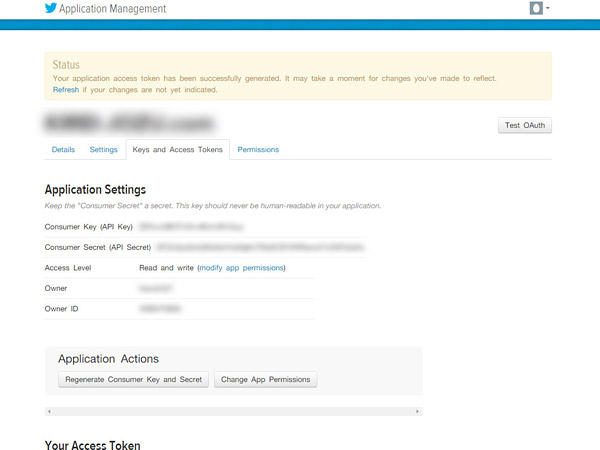
上のタブの「Keys and Access Tokens」をクリックします。

このページに書かれている以下の情報を控えます。
・Consumer Key(API Key)
・Consumer Secret(API Secret)
さらにページの下の方にある「Create my access token」をクリックして、アクセストークンを作成します。作成されたら、同じように以下の情報を控えます。
・Access Token
・Access Token Secret
WP to Twitterに情報を入力して設定完了
最後に「WP to Twitter」の設定画面に戻り、先ほど控えた以下の4つの情報を入力します。
・Consumer Key(API Key)
・Consumer Secret(API Secret)
・Access Token
・Access Token Secret
そして「Twitterとの連携」ボタンをクリックすれば、連携が完了です!
これで、WordPressで記事の投稿をすると、自動でツイートされるようになります。
ハッシュタグもツイートするように設定
ツイートにハッシュタグを入れることで、このキーワードによる検索が出来るようになり、興味のある人や、イベントの参加者などから、簡単にツイートを閲覧できるようになります。
「WP to Twitter」の設定画面から「Basic Settings」をクリックします。
「投稿が公開されたらツイート」にチェックが入っていることを確認して、その下の文字列を以下のように変更します。
New Post: #title# #url# → #title# #url# #tags#
「New Post: 」を残したまま「New Post: #title# #url# #tags#」でも構いません。私は必要がないので削除しています。「基本設定を保存」をクリックして、設定を保存します。これで設定は完了です。
そして投稿の編集画面で、「タグ」の項目に入力したタグ(キーワード)がハッシュタグとして、ツイートされます。複数のキーワードがある場合には、カンマ(,)区切りで入力します。 例)ツイッター,ハッシュタグ,自動
まとめ
ツイートが自動化されると、だいぶ楽ですね。
WordPressには便利なプラグインがたくさんあるので、どんどん使っていきましょう!













コメントする